Empower your company with our Identity Verification service.
Explore our identity validation toolkit. Designed to verify, authenticate and manage interactions with your end users.
Avoid fraud, optimize your processes and protect your company. All with Verifik.














VALIDATIONS SUCCESSFUL
Boost the efficiency of your operations and increase security with our security with our identity verification platform.

We've Earned Their Trust
Identity verification is a service increasingly demanded by companies operating online.
More than 300 companies have used our service to verify the identity of more than 14 million users. Our service enables them to increase trust, security and compliance in their digital transactions.
JOIN NOW AND RECEIVE UP TO
1000+ liveness
to test our authentication and identity verification solutions.
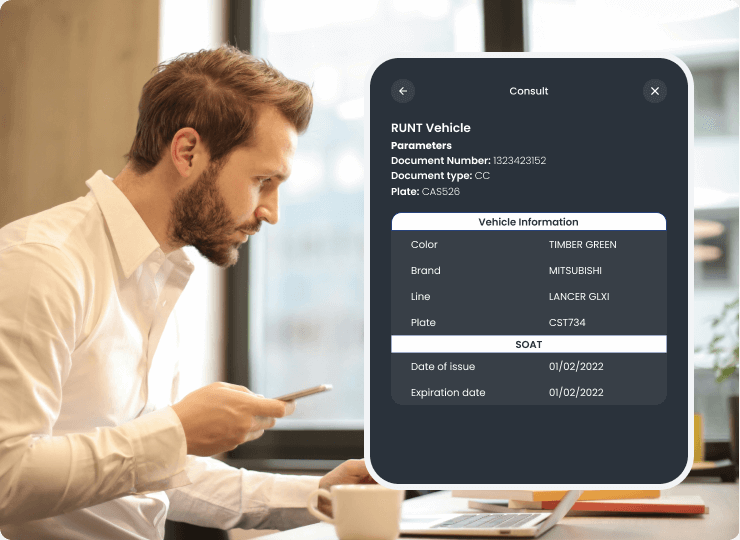
What can Verifik help you do?




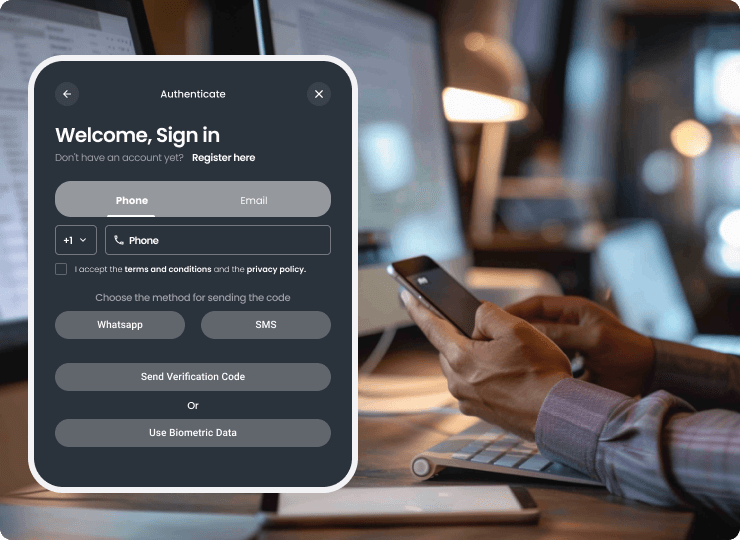
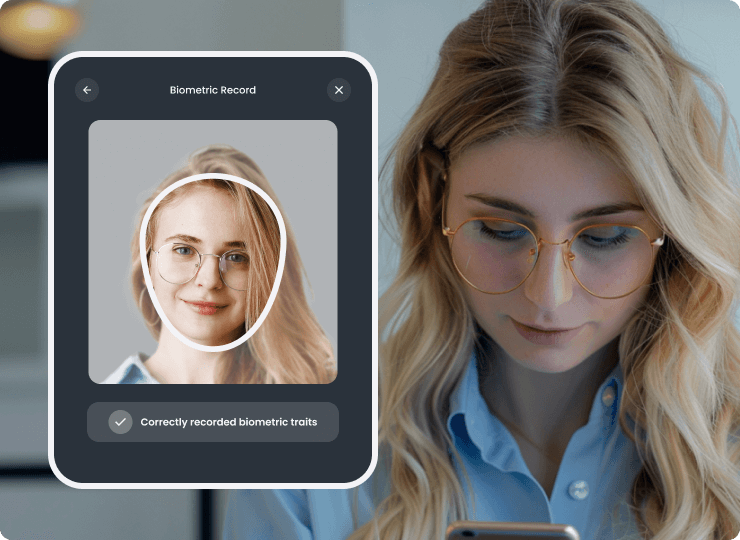
The suite of user verification solutions you need
Everything you need to verify the identity of your users
and streamline their experience.
Convert customers in a smart way
Expedites the customer journey to the point of purchase
Connects to multiple platforms
Integrate with Zapier & ChatGPT
Lower operating operating costs
Automate processes and manage more agile teams
Explore our toolkit
const axios = require('axios').default;
const options = {
method: 'POST',
url: 'https://api.verifik.co/v2/face-recognition/liveness',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
authorization: '123'
},
data: {os: 'DESKTOP', image: 'base64_encoded_string'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/face-recognition/liveness"
payload = {
"os": "DESKTOP",
"image": "base64_encoded_string"
}
headers = {
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "123"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "123"
]
let parameters = [
"os": "DESKTOP",
"image": "base64_encoded_string"
] as [String : Any]
let postData = JSONSerialization.data(withJSONObject: parameters, options: [])
let request = NSMutableURLRequest(url: NSURL(string: "https://api.verifik.co/v2/face-recognition/liveness")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "POST"
request.allHTTPHeaderFields = headers
request.httpBody = postData as Data
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST',
'https://api.verifik.co/v2/face-recognition/liveness', [
'body' => '{
"os": "DESKTOP",
"image": "base64_encoded_string"
}',
'headers' => [
'Accept' => 'application/json',
'Content-Type' => 'application/json',
'authorization' => '123',
],
]);
echo $response->getBody();
const axios = require('axios').default;
const options = {
method: 'POST',
url: 'https://api.verifik.co/v2/projects/email-login',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
Authorization: '123'
},
data: {id: 'string', type: 'login', email: 'string'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/projects/email-login"
payload = {
"id": "string",
"type": "login",
"email": "string"
}
headers = {
"Content-Type": "application/json",
"Accept": "application/json",
"Authorization": "123"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Content-Type": "application/json",
"Accept": "application/json",
"Authorization": "123"
]
let parameters = [
"id": "string",
"type": "login",
"email": "string"
] as [String : Any]
let postData = JSONSerialization.data(withJSONObject: parameters, options: [])
let request = NSMutableURLRequest(url: NSURL(string: "https://api.verifik.co/v2/projects/email-login")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "POST"
request.allHTTPHeaderFields = headers
request.httpBody = postData as Data
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST',
'https://api.verifik.co/v2/projects/email-login', [
'body' => '{
"id": "string",
"type": "login",
"email": "string"
}',
'headers' => [
'Accept' => 'application/json',
'Authorization' => '123',
'Content-Type' => 'application/json',
],
]);
echo $response->getBody();
const axios = require('axios').default;
const options = {
method: 'GET',
url: 'https://api.verifik.co/v2/co/cedula',
headers: {Accept: 'application/json', Authorization: ''}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/co/cedula"
headers = {
"Accept": "application/json",
"Authorization": ""
}
response = requests.get(url, headers=headers)
print(response.json())
import Foundation
let headers = [
"Accept": "application/json",
"Authorization": ""
]
let request = NSMutableURLRequest
(url: NSURL(string: "https://api.verifik.co/v2/co/cedula")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "GET"
request.allHTTPHeaderFields = headers
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request
('GET', 'https://api.verifik.co/v2/co/cedula', [
'headers' => [
'Accept' => 'application/json',
'Authorization' => '',
],
]);
echo $response->getBody();
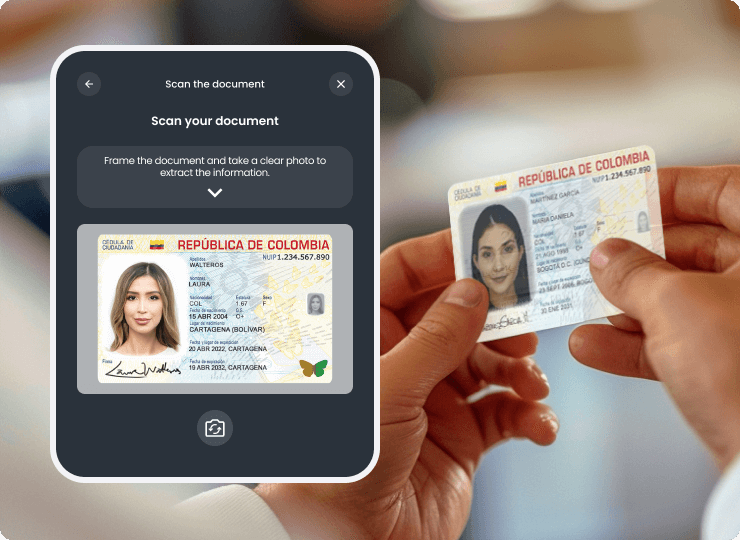
import axios from 'axios';
const options = {
method: 'POST',
url: 'https://api.verifik.co/v2/ocr/scan-prompt',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
authorization: 'token'
},
data: {image: 'Base 64 String'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/ocr/scan-prompt"
payload = { "image": "Base 64 String" }
headers = {
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "token"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "token"
]
let parameters = ["image": "Base 64 String"] as [String : Any]
let postData = JSONSerialization.data(withJSONObject: parameters, options: [])
let request = NSMutableURLRequest(url: NSURL(string: "https://api.verifik.co/v2/ocr/scan-prompt")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "POST"
request.allHTTPHeaderFields = headers
request.httpBody = postData as Data
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://api.verifik.co/v2/ocr/scan-prompt', [
'body' => '{
"image": "Base 64 String"
}',
'headers' => [
'Accept' => 'application/json',
'Content-Type' => 'application/json',
'authorization' => 'token',
],
]);
echo $response->getBody();
Deploy Verifik on any project in just minutes. just a few minutes
With a few lines of code, you can implement any set of tools in any programming language.
We provide documentation to help you succeed in your implementation.

PLUG IN, Automate and
focus on what matters