



A suite of identity verification tools designed to help validate, authenticate, and manage your interactions with end users.
Talk to our teamA suite of identity verification tools designed to help validate, authenticate, and manage your interactions with end users.
More than 500 companies have verified the identity of more than 14 million users















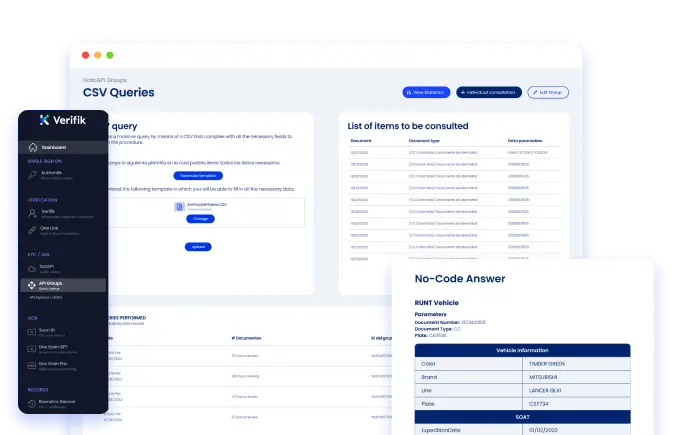
Prevent fraud by consulting open DB across the world
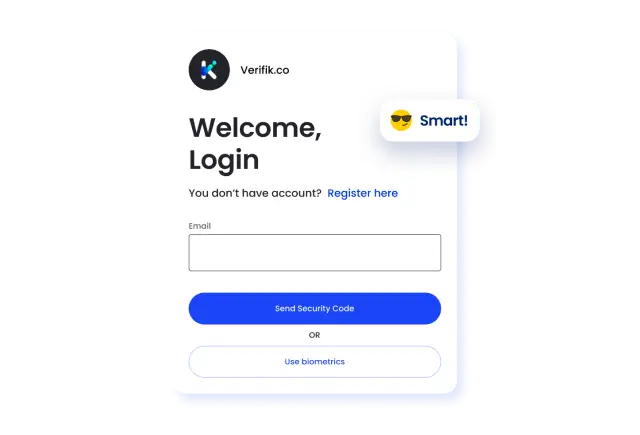
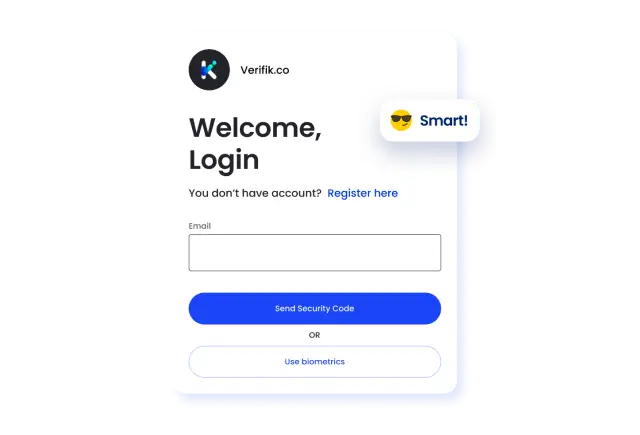
A quick and effective alternative to password managers.
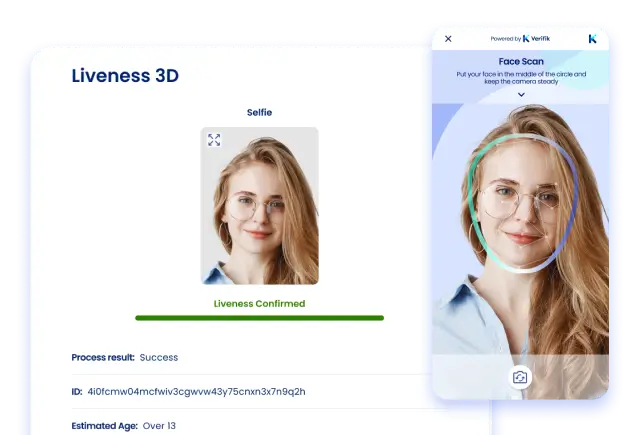
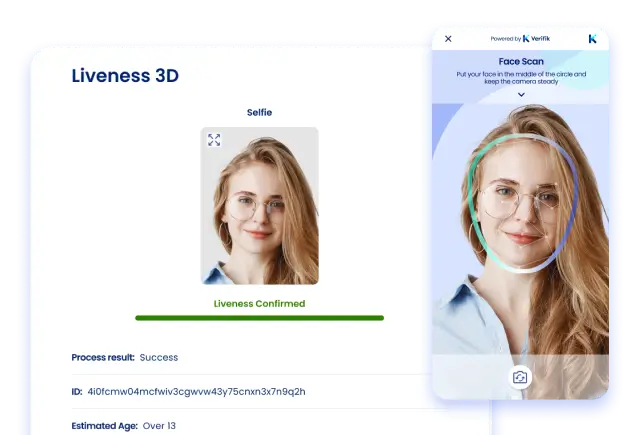
Liveness check to confirm that a person is who they claim they are
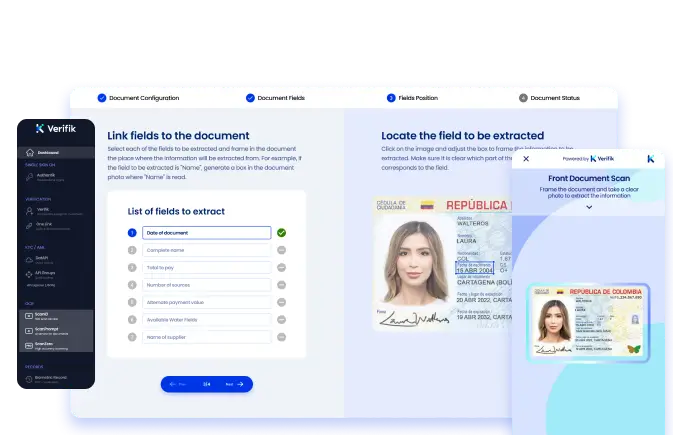
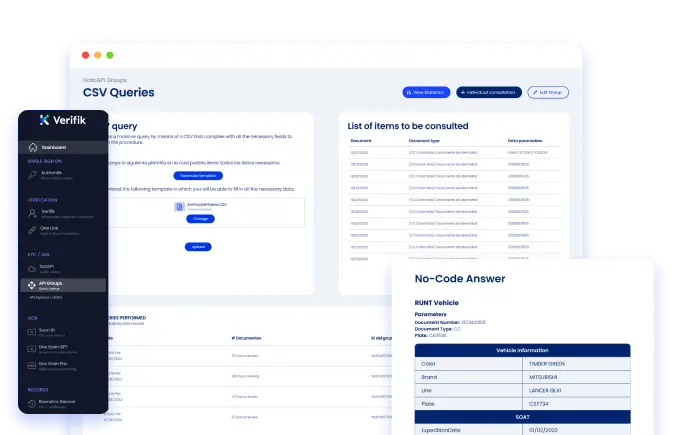
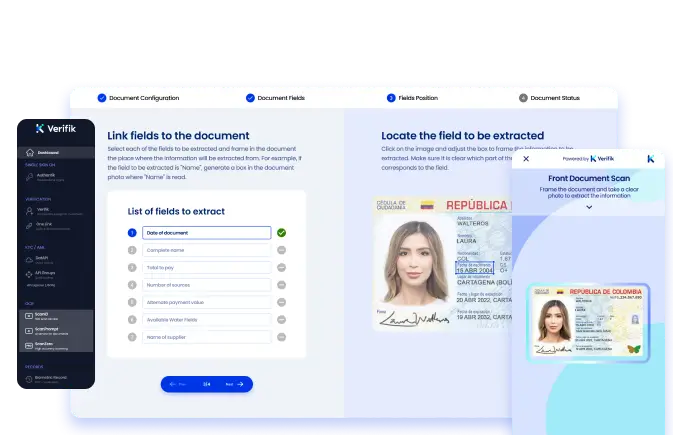
Automate document processing by extracting the data that really matters
Create and manage IDs at a goverment and enterprise level
Everything you need to verify the identity of your users, speed up the customer journey
Streamline the customer's journey till a purchase event
Integrate with Zapier or ChatGPT
Automate processes and run leaner teams





GET STARTED TODAY
Sign up and start streamlining your ideal business vertical today.
const axios = require('axios').default;
const options = {
method: 'POST',
url: 'https://api.verifik.co/v2/face-recognition/liveness',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
authorization: '123'
},
data: {os: 'DESKTOP', image: 'base64_encoded_string'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/face-recognition/liveness"
payload = {
"os": "DESKTOP",
"image": "base64_encoded_string"
}
headers = {
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "123"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "123"
]
let parameters = [
"os": "DESKTOP",
"image": "base64_encoded_string"
] as [String : Any]
let postData = JSONSerialization.data(withJSONObject: parameters, options: [])
let request = NSMutableURLRequest(url: NSURL(string: "https://api.verifik.co/v2/face-recognition/liveness")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "POST"
request.allHTTPHeaderFields = headers
request.httpBody = postData as Data
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST',
'https://api.verifik.co/v2/face-recognition/liveness', [
'body' => '{
"os": "DESKTOP",
"image": "base64_encoded_string"
}',
'headers' => [
'Accept' => 'application/json',
'Content-Type' => 'application/json',
'authorization' => '123',
],
]);
echo $response->getBody();
With a few lines of code, you can implement any set of tools with any programming language. We provide documentation to help you succeed in your implementation.
const axios = require('axios').default;
const options = {
method: 'POST',
url: 'https://api.verifik.co/v2/projects/email-login',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
Authorization: '123'
},
data: {id: 'string', type: 'login', email: 'string'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/projects/email-login"
payload = {
"id": "string",
"type": "login",
"email": "string"
}
headers = {
"Content-Type": "application/json",
"Accept": "application/json",
"Authorization": "123"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Content-Type": "application/json",
"Accept": "application/json",
"Authorization": "123"
]
let parameters = [
"id": "string",
"type": "login",
"email": "string"
] as [String : Any]
let postData = JSONSerialization.data(withJSONObject: parameters, options: [])
let request = NSMutableURLRequest(url: NSURL(string: "https://api.verifik.co/v2/projects/email-login")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "POST"
request.allHTTPHeaderFields = headers
request.httpBody = postData as Data
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST',
'https://api.verifik.co/v2/projects/email-login', [
'body' => '{
"id": "string",
"type": "login",
"email": "string"
}',
'headers' => [
'Accept' => 'application/json',
'Authorization' => '123',
'Content-Type' => 'application/json',
],
]);
echo $response->getBody();
With a few lines of code, you can implement any set of tools with any programming language. We provide documentation to help you succeed in your implementation.
const axios = require('axios').default;
const options = {
method: 'GET',
url: 'https://api.verifik.co/v2/co/cedula',
headers: {Accept: 'application/json', Authorization: ''}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/co/cedula"
headers = {
"Accept": "application/json",
"Authorization": ""
}
response = requests.get(url, headers=headers)
print(response.json())
import Foundation
let headers = [
"Accept": "application/json",
"Authorization": ""
]
let request = NSMutableURLRequest
(url: NSURL(string: "https://api.verifik.co/v2/co/cedula")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "GET"
request.allHTTPHeaderFields = headers
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request
('GET', 'https://api.verifik.co/v2/co/cedula', [
'headers' => [
'Accept' => 'application/json',
'Authorization' => '',
],
]);
echo $response->getBody();
With a few lines of code, you can implement any set of tools with any programming language. We provide documentation to help you succeed in your implementation.
const axios = require('axios').default;
const options = {
method: 'POST',
url: 'https://api.verifik.co/v2/ocr/scan-zero',
headers: {'Content-Type': 'application/json',
Accept: 'application/json'},
data: {image: 'Base 64 String', country: 'CO', documentType: 'CC'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/ocr/scan-zero"
payload = {
"image": "Base 64 String",
"country": "CO",
"documentType": "CC"
}
headers = {
"Content-Type": "application/json",
"Accept": "application/json"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Accept": "application/json",
"Authorization": ""
]
let request = NSMutableURLRequest
(url: NSURL(string: "https://api.verifik.co/v2/co/cedula")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "GET"
request.allHTTPHeaderFields = headers
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST',
'https://api.verifik.co/v2/ocr/scan-zero', [
'body' => '{
"image": "Base 64 String",
"country": "CO",
"documentType": "CC"
}',
'headers' => [
'Accept' => 'application/json',
'Content-Type' => 'application/json',
],
]);
echo $response->getBody();
With a few lines of code, you can implement any set of tools with any programming language. We provide documentation to help you succeed in your implementation.
Our experts are available to discuss your requirements, answer questions and set up a demo.

All Rights reserverd Verifik 2023