Potencia tu empresa con nuestro servicio de Verificación de Identidad
Explora nuestro kit de Servicios de verificación. Diseñadas para verificar, autenticar y gestionar interacciones con tus usuarios finales.
Evita fraudes, optimiza tus procesos y protege tu empresa. Todo con Verifik.














VALIDACIONES EXITOSAS
Impulsa la eficiencia de tus operaciones y aumenta la seguridad con nuestra plataforma de verificación de identidad.

Nos hemos ganado su confianza
Servicios de verificación cada vez más demandado por las empresas que operan en línea
Más de 300 empresas han utilizado nuestro Servicios de verificación de identidad de más de 14 millones de usuarios. Nuestro servicio les permite aumentar la confianza, la seguridad y el cumplimiento normativo en sus transacciones digitales.
ÚNETE AHORA Y RECIBE HASTA
1000+ liveness
para probar nuestras soluciones de autenticación y verificación de identidad.
¿En qué puede ayudarte Verifik?




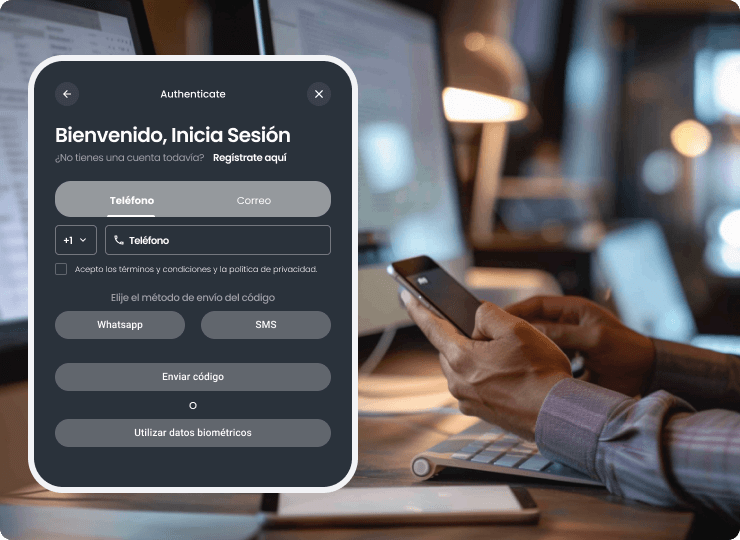
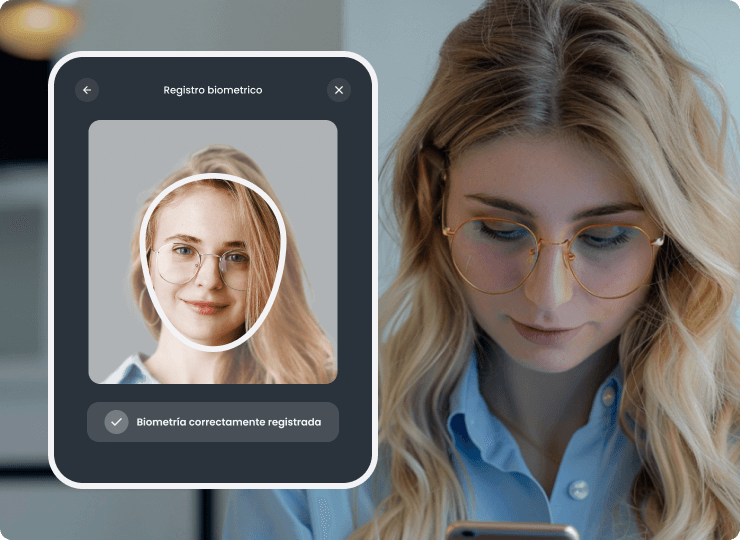
La suite de soluciones de verificación de usuarios que necesitas
Todo lo que necesitas para verificar la identidad
de tus usuarios y agilizar su experiencia.
Convierte clientes de manera inteligente
Agiliza el viaje del cliente hasta el momento de compra
Conecta con múltiples plataformas
Intégrate con Zapier & ChatGPT
Menos costos operativos
Automatiza procesos y gestiona equipos más ágiles
Explora nuestro kit de herramientas
const axios = require('axios').default;
const options = {
method: 'POST',
url: 'https://api.verifik.co/v2/face-recognition/liveness',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
authorization: '123'
},
data: {os: 'DESKTOP', image: 'base64_encoded_string'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/face-recognition/liveness"
payload = {
"os": "DESKTOP",
"image": "base64_encoded_string"
}
headers = {
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "123"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "123"
]
let parameters = [
"os": "DESKTOP",
"image": "base64_encoded_string"
] as [String : Any]
let postData = JSONSerialization.data(withJSONObject: parameters, options: [])
let request = NSMutableURLRequest(url: NSURL(string: "https://api.verifik.co/v2/face-recognition/liveness")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "POST"
request.allHTTPHeaderFields = headers
request.httpBody = postData as Data
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST',
'https://api.verifik.co/v2/face-recognition/liveness', [
'body' => '{
"os": "DESKTOP",
"image": "base64_encoded_string"
}',
'headers' => [
'Accept' => 'application/json',
'Content-Type' => 'application/json',
'authorization' => '123',
],
]);
echo $response->getBody();
const axios = require('axios').default;
const options = {
method: 'POST',
url: 'https://api.verifik.co/v2/projects/email-login',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
Authorization: '123'
},
data: {id: 'string', type: 'login', email: 'string'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/projects/email-login"
payload = {
"id": "string",
"type": "login",
"email": "string"
}
headers = {
"Content-Type": "application/json",
"Accept": "application/json",
"Authorization": "123"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Content-Type": "application/json",
"Accept": "application/json",
"Authorization": "123"
]
let parameters = [
"id": "string",
"type": "login",
"email": "string"
] as [String : Any]
let postData = JSONSerialization.data(withJSONObject: parameters, options: [])
let request = NSMutableURLRequest(url: NSURL(string: "https://api.verifik.co/v2/projects/email-login")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "POST"
request.allHTTPHeaderFields = headers
request.httpBody = postData as Data
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST',
'https://api.verifik.co/v2/projects/email-login', [
'body' => '{
"id": "string",
"type": "login",
"email": "string"
}',
'headers' => [
'Accept' => 'application/json',
'Authorization' => '123',
'Content-Type' => 'application/json',
],
]);
echo $response->getBody();
const axios = require('axios').default;
const options = {
method: 'GET',
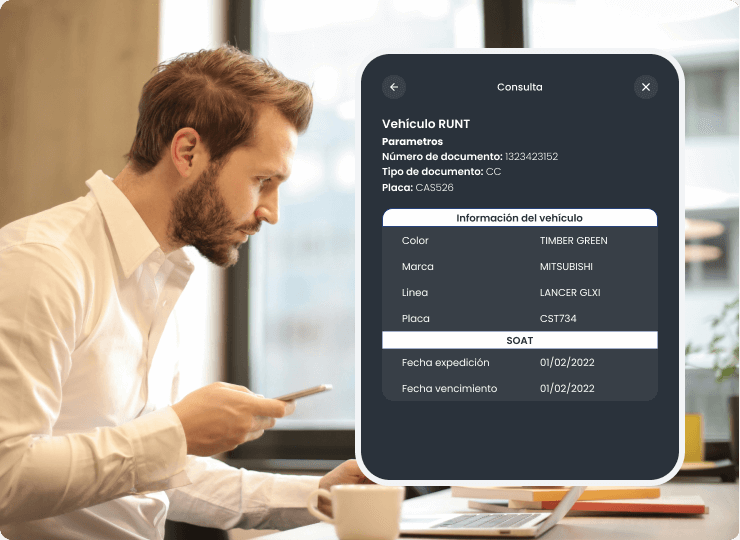
url: 'https://api.verifik.co/v2/co/cedula',
headers: {Accept: 'application/json', Authorization: ''}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/co/cedula"
headers = {
"Accept": "application/json",
"Authorization": ""
}
response = requests.get(url, headers=headers)
print(response.json())
import Foundation
let headers = [
"Accept": "application/json",
"Authorization": ""
]
let request = NSMutableURLRequest
(url: NSURL(string: "https://api.verifik.co/v2/co/cedula")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "GET"
request.allHTTPHeaderFields = headers
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request
('GET', 'https://api.verifik.co/v2/co/cedula', [
'headers' => [
'Accept' => 'application/json',
'Authorization' => '',
],
]);
echo $response->getBody();
import axios from 'axios';
const options = {
method: 'POST',
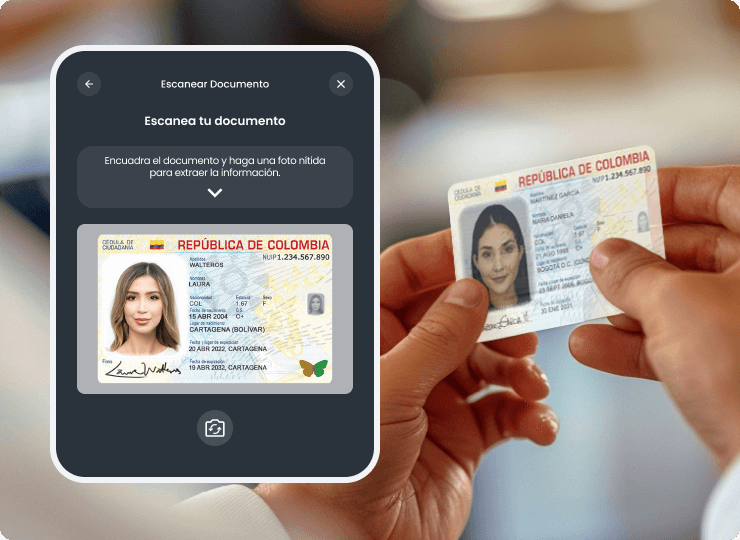
url: 'https://api.verifik.co/v2/ocr/scan-prompt',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
authorization: 'token'
},
data: {image: 'Base 64 String'}
};
try {
const { data } = await axios.request(options);
console.log(data);
} catch (error) {
console.error(error);
}
import requests
url = "https://api.verifik.co/v2/ocr/scan-prompt"
payload = { "image": "Base 64 String" }
headers = {
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "token"
}
response = requests.post(url, json=payload, headers=headers)
print(response.json())
import Foundation
let headers = [
"Content-Type": "application/json",
"Accept": "application/json",
"authorization": "token"
]
let parameters = ["image": "Base 64 String"] as [String : Any]
let postData = JSONSerialization.data(withJSONObject: parameters, options: [])
let request = NSMutableURLRequest(url: NSURL(string: "https://api.verifik.co/v2/ocr/scan-prompt")! as URL,
cachePolicy: .useProtocolCachePolicy,
timeoutInterval: 10.0)
request.httpMethod = "POST"
request.allHTTPHeaderFields = headers
request.httpBody = postData as Data
let session = URLSession.shared
let dataTask = session.dataTask(with: request as URLRequest, completionHandler: { (data, response, error) -> Void in
if (error != nil) {
print(error as Any)
} else {
let httpResponse = response as? HTTPURLResponse
print(httpResponse)
}
})
dataTask.resume()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://api.verifik.co/v2/ocr/scan-prompt', [
'body' => '{
"image": "Base 64 String"
}',
'headers' => [
'Accept' => 'application/json',
'Content-Type' => 'application/json',
'authorization' => 'token',
],
]);
echo $response->getBody();
Implanta Verifik en cualquier proyecto en tan solo unos minutos
Con unas pocas líneas de código, puedes implementar cualquier conjunto de herramientas en cualquier lenguaje de programación.
Proporcionamos documentación para ayudarte a tener éxito en su implementación.

Conecta, automatiza y
céntrate en lo que importa.